Why Go Responsive
No Need For Multiple Website Versions Targeting Different Devices
Earlier people used to build separate mobile websites targeting specific devices like mobiles, tabs etc. The visitors to your site were redirected to a specific mobile website after identifying the device being used by the visitor. This was to ensure that the website was optimally designed and viewable on those particular devices without the need for additional zooming, scrolling, panning etc.
One Website For All Screen Sizes
However, with time, the number of mobile devices has grown many folds and is continually on the rise.
Therefore, it is no longer viable to design separate mobile websites targeting every specific device out there.
It is costly, time-consuming, and hard to maintain at the same time.
No Content Duplication. Better SEO
Since this process of Mobile Web Design essentially creates separate mobile websites, therefore, you ended up having different URLs with duplicate content, which is undesirable and also do not go very well with search engines.
Also, the mobile device detection process was often flawed, sending the visitor to the wrong mobile website version of the site.

Is It Expensive? Why Do I Need A Responsive Website?
A Responsive web design service is not expensive at all. It is an elemental part of all websites we design today. It is an inherent innovation we include with all our websites.
Why do we do that? Because it is no longer a set of fancy desirable coding tools, but a necessity for all websites today. You must realize that most of your customers today are on mobile. And this behavior is not going to change anytime soon. In fact, with time more and more people are going to go mobile. Therefore, it is imperative that your site looks accurate and is optimized for mobile.
It is a compulsion because Google now predominantly uses mobile-first indexing to rank websites.
Essentially, it means that it uses the content from the mobile version of a site to appraise and rank a site. So you understand that mobile is now of the utmost importance. It is no longer a luxury but a necessity.
We provide optimized digital solutions for a perfectly crafted Responsive website. Talk to us to see what we can do for you.

Mobile First Approach To Responsive Design
The meaning of Mobile First is exactly what it say, Designing for the Mobile Screen First. First and foremost the designing is done smallest screen and then you move outwards to larger screen with more content and features. The benefits make it a clear choice to opt for the mobile first approach to Responsive Design.
Adopting A Mobile First Approach – Delighting Your Mobile Users
Earlier web designers designed a website primarily for desktop users first. And rightly so too since it was the primary touchpoint for most users visiting your site. Now an overwhelming majority of users use a variety of devices including mobiles, tabs, and smartphones. Therefore, this segment of users can no longer be treated as secondary or non-important. Previously, this segment would often get neglected or forgotten altogether.
Mobile first approach basically boils down to giving the mobile the importance it rightfully deserves in this day and age. And not leaving it as something that needs to be done at the end. Considering ways to improve user experience by using a better design process, by designing for the mobile first.

Why Responsive Web Design Is Better?
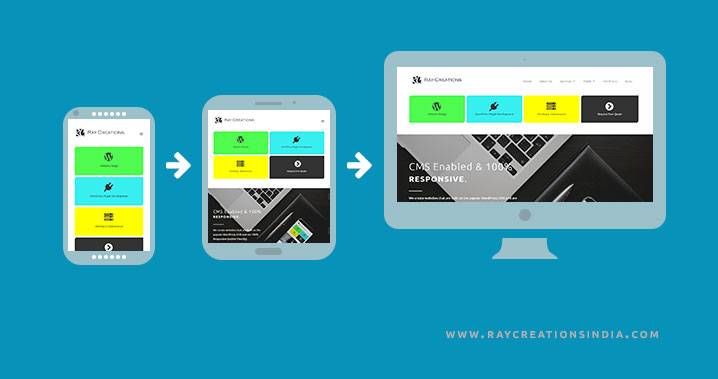
Responsive web design makes use of CSS3 media queries and fluid grids to create Responsive websites, with optimal layout and design, for screens with various sizes. So your website layout changes depending on the size of screen being used to view it. There are other parameters that can be used to decide on the layout for a particular device, however, width is one of the primary deciding factors.
Responsive Websites have many advantages over Mobile websites, some of them are listed below…
➤ One website for multiple devices ➤ No separate URLs for similar content and hence no duplicate content ➤ Since you end up with just one website, therefore, it is less expensive and much easier to maintain ➤ Your website is optimally viewable on various Mobile devices with the least amount of zooming, panning, scrolling etc.Therefore, we could conclude that Responsive Website Design is better than Mobile Web Design. As a Responsive website has most of the qualities of a Mobile Website without many of its disadvantages. This is also the preferred way to create sites for multiple devices as recommended by Google.