List Of Display Styles
Ray Social Feeds for Twitter Pro is a lightweight, yet powerful WordPress plugin, that you can use to display beautiful Twitter feeds on your website. You can display Tweets from any Twitter user, Hashtags, or search terms. You can even display a feed of your Mentions on Twitter. You can display the Tweets in List format, Masonry, or in the form of a Slider.
The Shortcode
You can conveniently place the shortcode [my_custom_tweets] anywhere on your page content area to display your Twitter feed. Or simply drag our widget to your sidebar or footer area.
Shortcode: [my_custom_tweets]
Easily Switch Between Display Styles
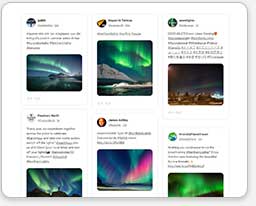
You can easily change any feed to any Display Style by simply adding the appropriate attribute to the shortcode. For example, to change your Twitter feed to Masonry, simply add the attribute display_style=”display_masonry” to your existing shortcode. So your shortcode would look like this: [my_custom_tweets display_style="display_masonry"].
Similarly you can add the attribute display_style=”display_slider_2_col” to change the feed to a “2 Column Slider”. You can find the full list of shortcodes available in the “Support” tab of your plugin.
Supports Multiple Feeds On Same Page
You can easily use multiple instances of the Twitter feed on any single page or on multiple pages of your site. No need to manually add any id, either to your shortcodes or widgets. They are automatically generated and handled by the plugin in the background.

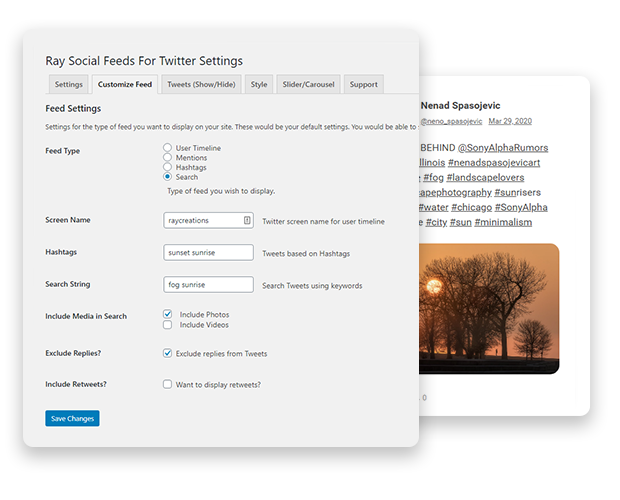
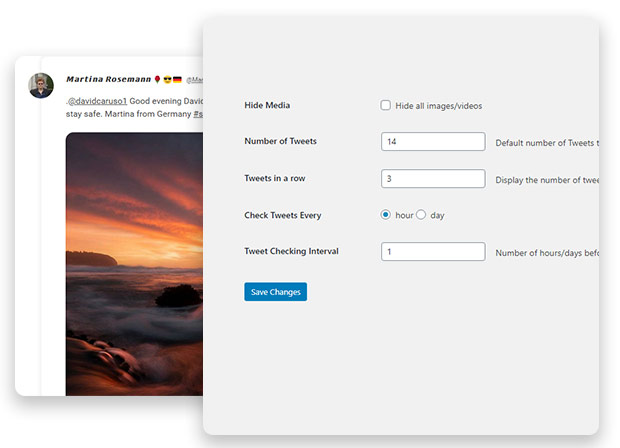
Default Feed Settings
The plugin lets you specify default settings for your Twitter feed that all shortcodes would use. Go to Settings -> Ray Twitter Feed -> Customize tab, and modify or select the options that you want to keep as default for all shortcodes. Everything you set or specify on this screen is treated as default values. You can, of course, override any of these options individually in each of the shortcodes you use on your site by specifying attributes.
For example, if the default “Number of Tweets” is set to 10. You can use the count attribute, count=”15″ in any shortcode you specify to override the number of tweets fetched.
So, if you specify, [my_custom_tweets count="15"]. Then the number of tweets fetched would be 15, instead of the default ten for that particular shortcode. Similarly, most default value can be overridden. Find all attributes available in the Support tab of your plugin.

Caches Your Feeds
Once your page is rendered, the fetched Tweets from Twitter are cached so that they open at lightning speeds the next time you load a page. Also, every time you save a settings page, the cache is automatically cleared to reflect the changes you made. You can set your Cache Duration from the plugin settings Customize tab.
There is also a dedicated button to clear the cache when you manually add attributes to your shortcodes.
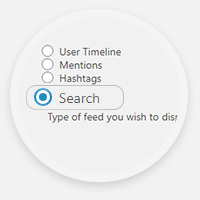
Feed Types
User Timeline | Mentions Timeline | Hashtags Timeline | Search Timeline
In combination with the “display style”, you can also choose the Feed Type for your Twitter feed. To define the default feed type for shortcodes & widgets, go to Settings -> Ray Twitter Feed -> Customize tab. Currently, there are four feed types available to you.
You can choose between:




User Timeline
This feed type is when you want to display a Twitter Feed based on a screen name, e.g. @raycreations. This screen name can belong to any Twitter user. Or you could simply use your own screen name to display your own tweets. An example shortcode would be:
[my_custom_tweets feed_type="user_timeline" screen_name="raycreations" count="10"]
This would display a Twitter feed for the screen name, @raycreations, in a List format. It will display, tentatively, a total of 10 tweets.
Mentions Timeline
As the name suggests, this Feed Type will fetch your own Twitter Mentions. The Twitter Mentions will be fetched for the user who authenticated during the Plugin setup process. The shortcode would like this:
[my_custom_tweets feed_type="mentions_timeline"]
Hashtags Timeline
Do you want to display Tweets based on Hashtags? It’s really simple to do so with our plugin. Simply choose the hashtags for which you want to display the tweets. You can use more than one hashtags. The shortcode would look like this:
[my_custom_tweets feed_type="hashtags_timeline" hashtags="aurora northernlights"]
Search Timeline
This feed type is where you search Tweets based on keywords you choose. You specify keywords, and tweets are fetched based on those keywords. Hence, it is a search timeline. You could specify your shortcode like this:
[my_custom_tweets feed_type="search_timeline" search_string="fog sunrise"]

Vibrant Images & Videos
Everything looks so much better with images and videos. That is also true for your Twitter display feed. That is why our plugin works hard to fetch images or videos with every tweet.
It looks for a video or an image attached to the tweet itself. If no media is found, then it looks for any external links in the tweet from where it could fetch images to display.
You can also set your preference for Images and/or Videos from our settings, Customize tab. You can also choose to disable Media totally if desired.
Slider Settings
Dedicated Slider/Carousel tab lets you control many aspects of the Slider display type. This lets you fine tune any Twitter feed slider as per your needs. You can control the following features:
- Display the prev/next navigation arrows
- Display dots navigation
- Allow automatic transition of slides
- Set slide transition interval
- Set slide transition speed
- Ability to pause transition on hover
- Allowing looping through the tweet items
- Automatic height adjustment for sliders

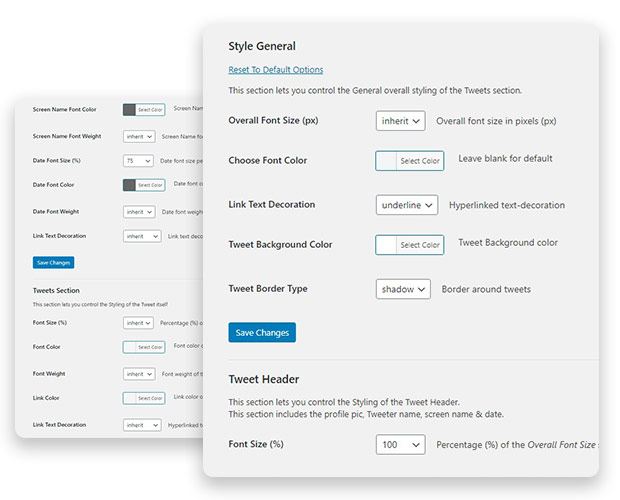
Customizable Styling
If you choose the default options, then most of the styling of the Twitter feed display is automatically taken from your website’s stylesheet so that the feed looks and feels like a part of your website itself. So the font family or font size you are using for your website will automatically be used by our plugin. The same goes for font colors, link colors, and various other element stylings.
However, these styles are fully customizable. You can alter the font-size of the Tweet header, the tweet itself, or the tweet footer. You can alter the colors, text-decoration, or font-weight or the many individual elements. Including, but not limited to the Like & Retweet icons. Overall, you will find that you can control the styling as needed or simply let it inherit from the website theme.

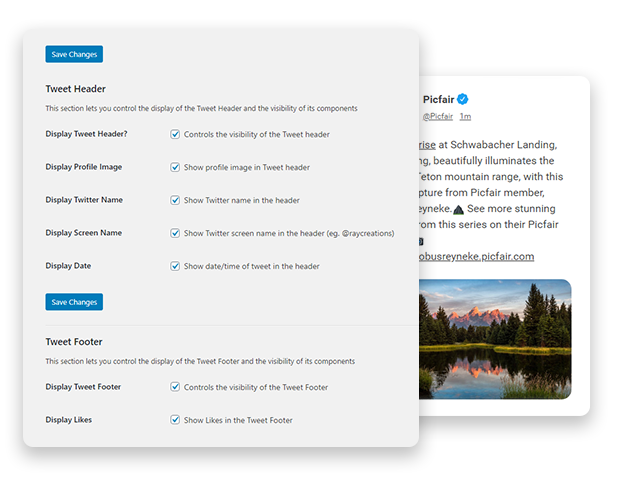
Show / Hide Various Tweet Elements
We have designed the Twitter Feed in such a way that almost all of the elements of a Tweet can either be made visible or hidden. So you can pick and choose what you want to appear as part of your Tweet. Combine this with the customizable styling options, and you can change the look of your tweets completely.
For example, you can toggle the visibility of the Tweet outer border. The border can display as a shadow or as a simple line border. You can toggle the visibility of the tweet header, profile image, twitter name, screen name, date, etc.
In the Tweet footer, you can toggle the visibility of the entire footer, Likes icon & count, Retweet icon & count, screen name & date. This gives you immense control to make your Twitter appear very unique.

Installation – As Easy As 1-2-3
Installing and setting up our plugin is as easy as pie.
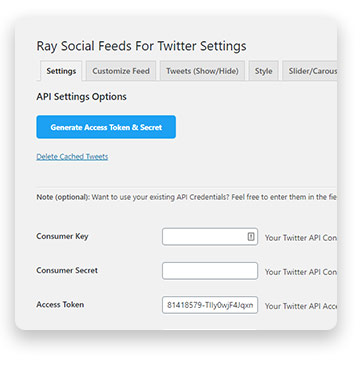
For installation, you follow the same procedure as you do with other plugins. And for the setup, you simply need to click that big blue button that says, “Generate Access Token & Secret” And immediately you will be redirected to Twitter for authorization. Once authorized, our plugin will retrieve the access token & secret and automatically save it for you.
All that is left after this step is to simply put the shortcode on a page or post where you want to display the Twitter feed. Use the shortcode
[my_custom_tweets]
You can find all the options you can use with our shortcode on the Support tab of our plugin.